The same method for articles on Cloudinary, because Jetpack manages images based on the query behind the image link, the overall installation time is faster and simpler in my opinion.
Step 1: Clone cf-page-func-proxy to Github account
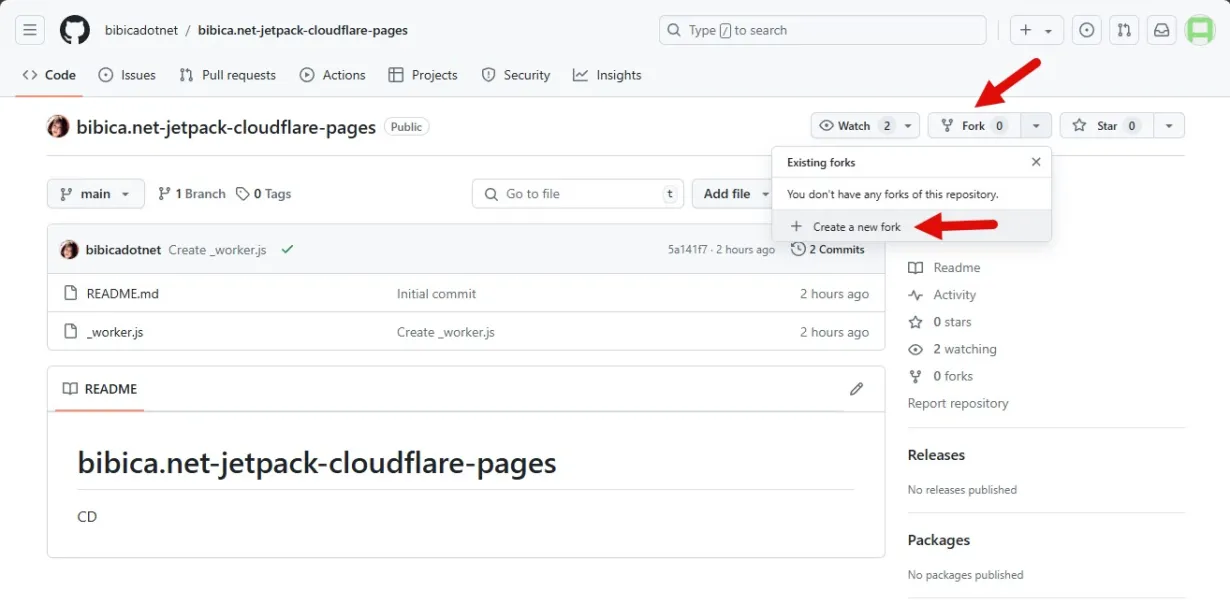
- Go to Github Repository bibica.net-jetpack-cloudflare-pages and fork that repository to your Github account (if you don’t have a Github account, create one )

This version is already fixed, use via Jetpack link i0.wp.com fork repository is enough, no need to do anything else
Step 2: Deploy to Cloudflare Pages
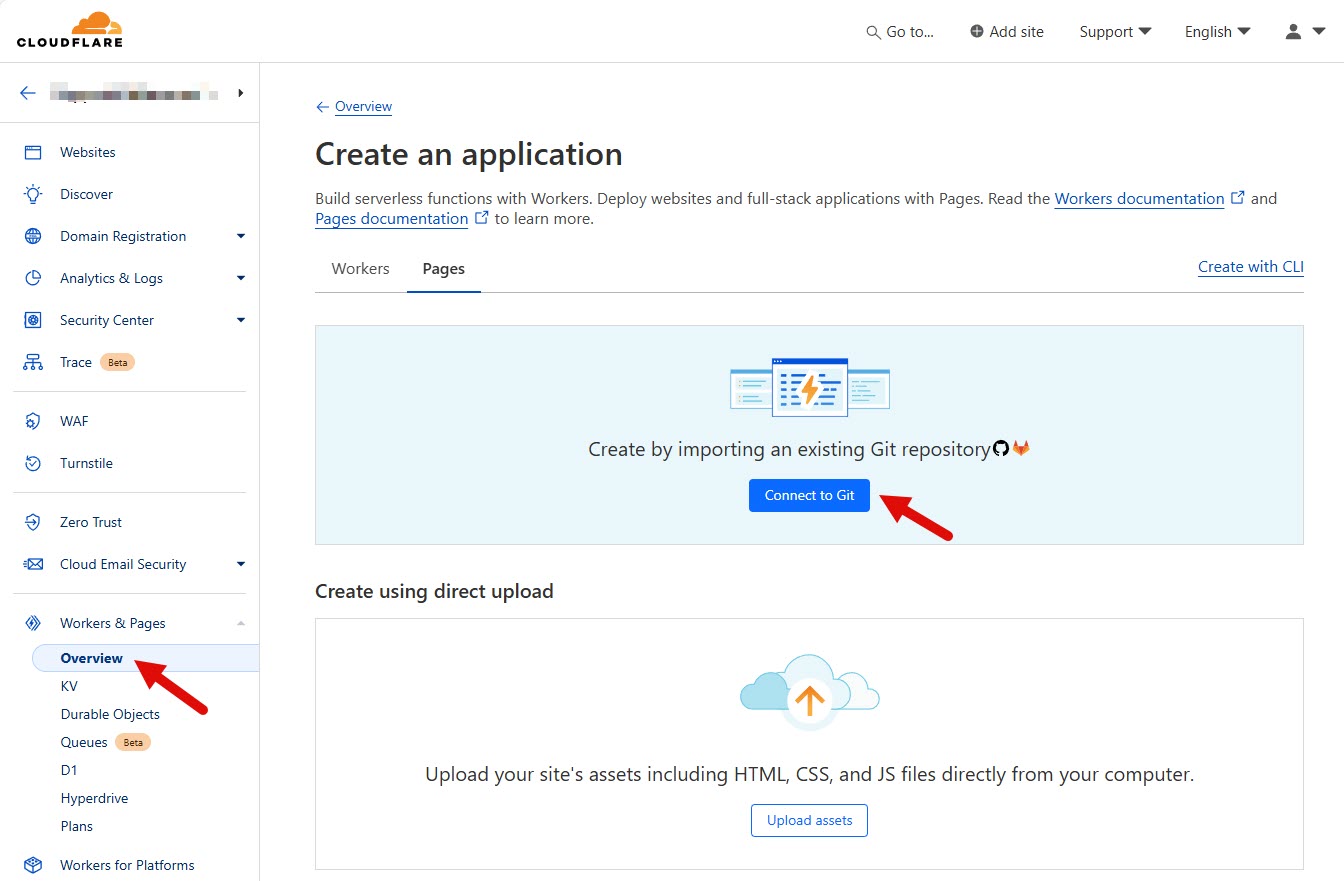
- Go to Cloudflare Workers & Pages, importing this Git repository into Pages

Login to your account and select repository bibica.net-jetpack-cloudflare-pages
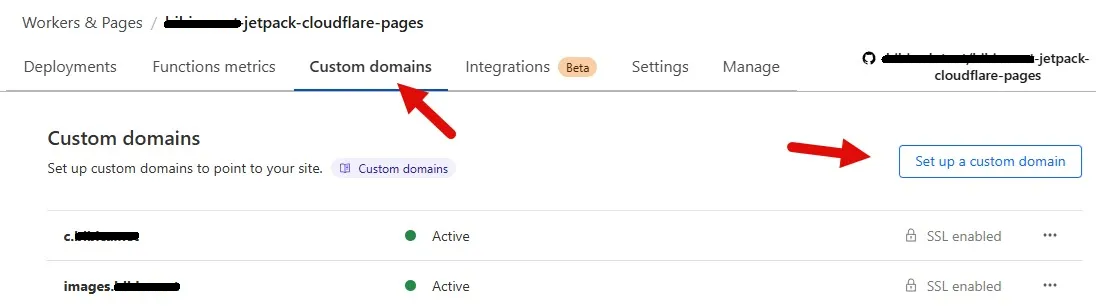
Step 3: Custom domain

Create a short subdomain for beauty, I use images.markknow.com for images on markknow.com, c.markknow.com for images in the comment section
Step 4: Process Friendly URL
The default image link when you use Jetpack will be
https://i0.wp.com/markknow.com/wp-content/uploads/2021/06/z2543366680196-ba3249fcf07e658f69bf72bf3d9f92f9-1-1.jpg
Edit it a bit to make it more concise and beautiful, to become:
https://images.markknow.com/2021/06/z2543366680196-ba3249fcf07e658f69bf72bf3d9f92f9-1-1.jpg
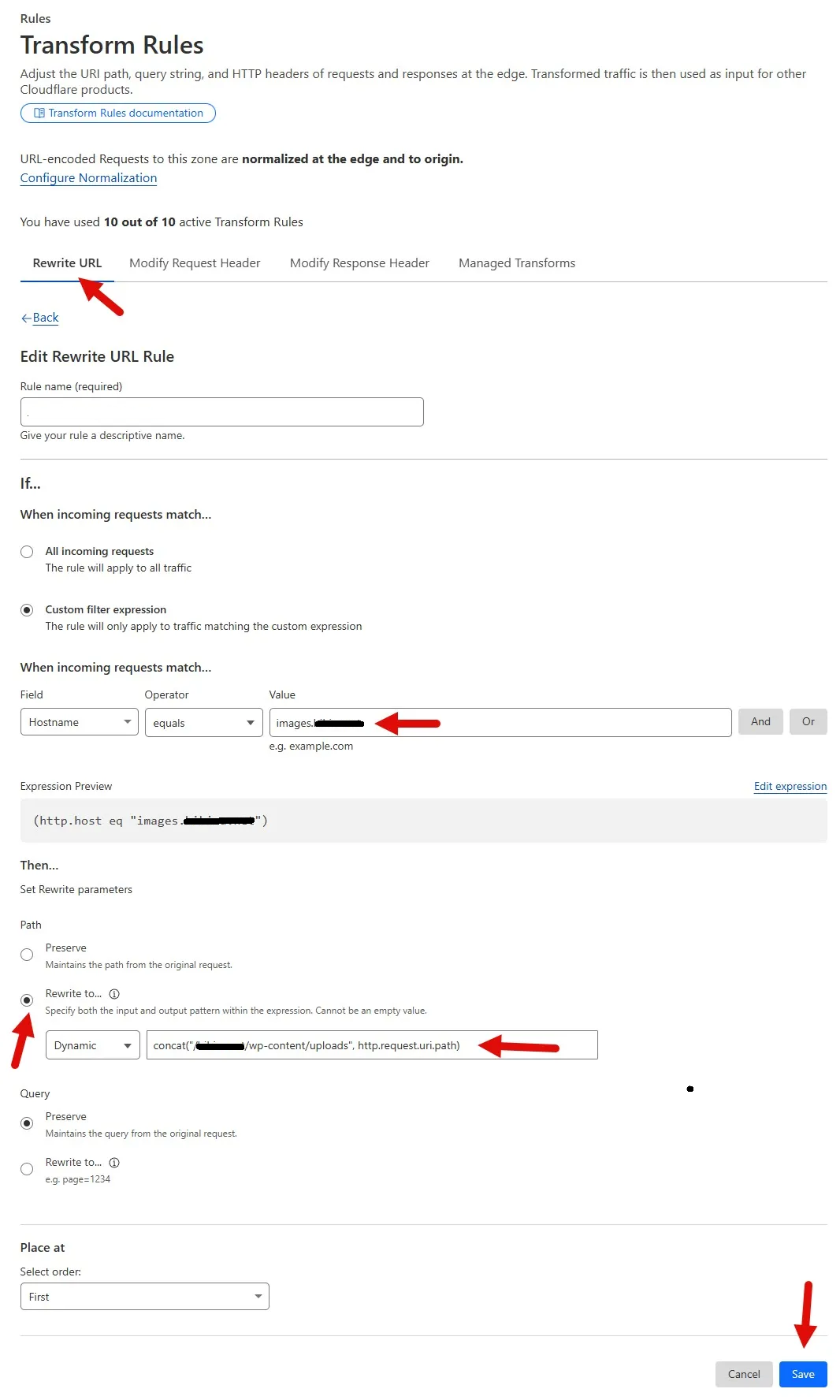
- From the domain admin page on Cloudflare -> Go to the Rules Tab -> Transform Rules -> Create rule (Rewrite URL)

- Rule name (required): set a random name to remember
In the If… When incoming requests match… section
- Field: select Hostname
- Operator: select equals
- Value: fill in images.markknow.com
In the Then… Set Rewrite parameters section
- Select Rewrite to…
- Select Dynamic, fill in
concat("/markknow.com/wp-content/uploads", http.request.uri.path)
Then press Deploy
The idea of the above code is that it removes the markknow.com/wp-content/uploads only in the image link, if you are lazy you can skip it
Step 5: Remove Jetpack headers
This step is not necessary, just delete it for cleanliness.
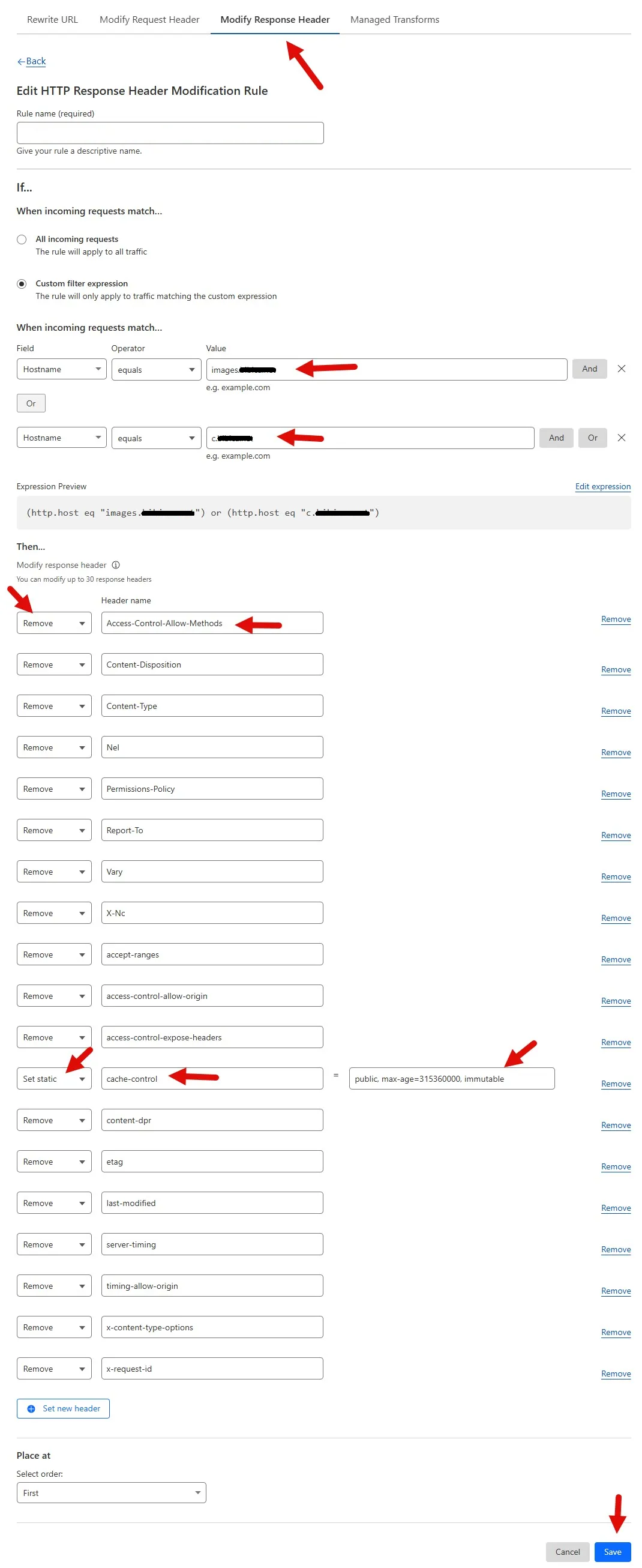
- From the domain admin page on Cloudflare -> Go to the Rules Tab -> Transform Rules -> Create rule (Modify Response Header)

If you see any headers you don’t like, you can delete them to make them look nicer, you can do it like the picture above. This step is a bit complicated so I won’t discuss it much, just do it like the picture
Step 6: Integrate into WordPress
- Create URL parameters for images
Jetpack Photo works by the parameters behind the image, for example ?fit=500 is to fill the image at ~500px, ?w=500 is to set the image width to 500px,
Use Code Snippets create a php file with the content:
function jetpack_photon_custom($attr, $attachment, $size) {
if ($size === 'thumbnail') {
$attr('src') .= '?w=300';
}
else if ($size === 'medium') {
$attr('src') .= '?w=768';
}
else if ($size === 'full') {
$attr('src') .= '?w=768';
}
else if ($size === 'medium_large') {
$attr('src') .= '?w=768';
}
else if ($size === 'large') {
$attr('src') .= '?w=768';
}
else if ($size === '1536x1536') {
$attr('src') .= '?w=768';
}
else if ($size === '2048x2048') {
$attr('src') .= '?w=768';
}
return $attr;
}
add_filter('wp_get_attachment_image_attributes', 'jetpack_photon_custom', 999 , 3);
The above code creates parameters behind the image, specifically adding ?w=300 in the thumbnail image and ?w=768 in all other formats, modify it according to your actual usage needs, currently I only create thumbnails for images in post-image, the rest use FULL images.
- Fix Jetpack Photon link to your domain on WordPress
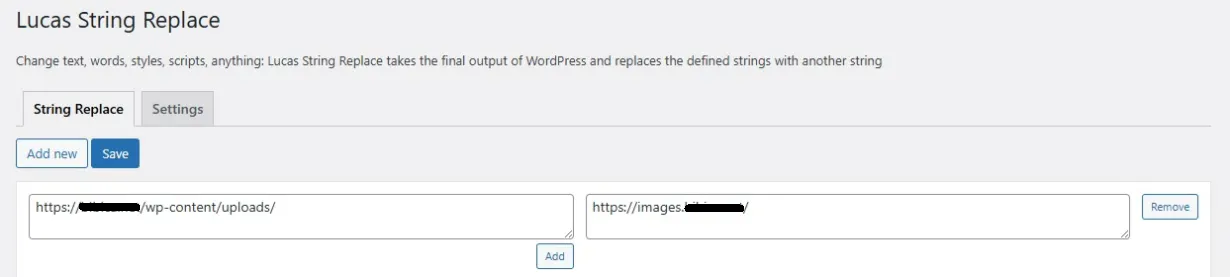
Using plugin Lucas String Replace

Simple to use, fill in a string that needs to be replaced with another string, press Save, if you want to replace more, press Add and fill in more.
The way Lucas String Replace works is more effective than Nginx sub_filter, because it separates the admin part and the guest part, specifically according to the default configuration, the replaces strings only take effect after the post is public or previewed, but when the admin writes the post, it is not affected.
Conclude
Personally, I have not seen any service related to photos as fast and stable as Jetpack. In fact, I have been using it for 5-7 years now, in all conditions of use, even when the Vietnamese network cable is broken, photos from Jetpack still load like crazy.
Cache one more time to Cloudflare Pages like this post, it doesn’t have much effect, mostly it only has the effect of shortening and beautifying the image link, because markknow.com is caching via Cloudflare, so I cache more images to Cloudflare Pages for synchronization.
Comment Policy: We truly value your comments and appreciate the time you take to share your thoughts and feedback with us.
Note: Comments that are identified as spam or purely promotional will be removed.
To enhance your commenting experience, consider creating a Gravatar account. By adding an avatar and using the same e-mail here, your comments will feature a unique and recognizable avatar, making it easier for other members to identify you.
Please use a valid e-mail address so you can receive notifications when your comments receive replies.
