Previously I used Nginx on Webinoly to make Reverse Proxy and FastCgi Cache for images from Cloudinary, it worked well, however you still had to run through your own Server, for the past few months I changed VPS to US, so sometimes when I logged in as admin, the images loaded a bit slowly.
Today, I happened to be surfing github and saw a script using Cloudflare Pages make Reverse Proxy, so decided to use it instead of the old way
The advantage is that after finishing, even if the VPS crashes, the image links are still live on the internet, the uptime rate of Cloudflare Pages in the first half of 2024 I checked and it was 100%, using Cloudflare Pages infrastructure, almost all countries that access it have good speed.
Since the image is loaded through Cloudflare, it won’t cost too much credit on Cloudinary.
In general, for users accessing the markknow.com page, you will almost not see any difference.
- Temporarily, after finishing the setup, sitting down to write this article, I still don’t understand why Cloudflare gives Pages this feature, usually this feature must run through the paid service Cloudflare Workers
Setting cf-page-func-proxy
The author’s original code is very simple, create a new fork, edit the file _worker.js
export default {
async fetch(request, env) {
let url = new URL(request.url);
if (url.pathname.startsWith('/')) {
url.hostname="example.com";
let new_request=new Request(url,request);
return fetch(new_request);
}
// Otherwise, serve the static assets.
return env.ASSETS.fetch(request);
}
};
Replace example.com on line 5 equals res.cloudinary.com
Next go to Cloudflare Workers & Pages, import this Git repository into Pages
- At this point, we will have a page link of the form cf-page-func-proxy-7xd.pages.dev, go here, will be similar to res.cloudinary.com
It is easy to understand that at this time our Pages link will replace res.cloudinary.com
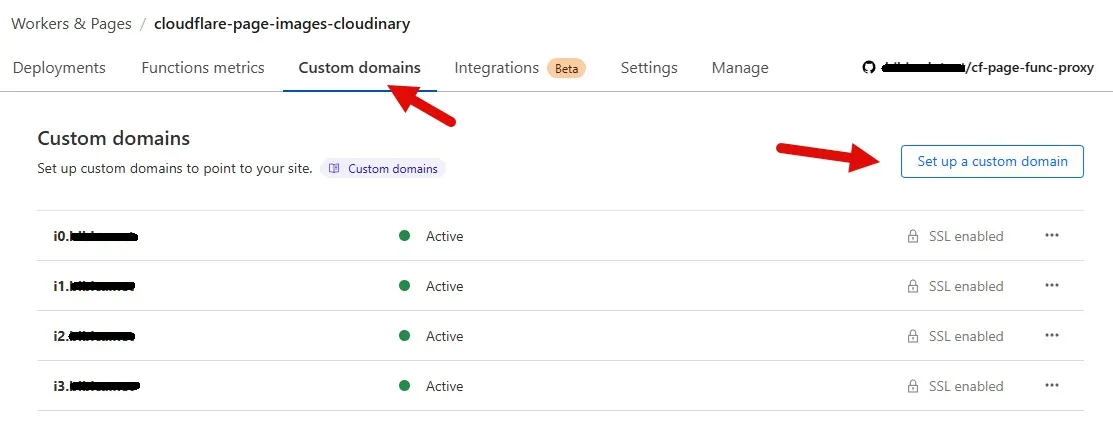
Next, create a custom subdomain (replace the long link from Cloudflare). On markknow.com, I use 4 custom image locations Cloudinary, so I create 4 more subdomains: i0-i3.markknow.com

In there
- i0.markknow.com: full image link
- i1.markknow.com: thumbnail image link
- i2.markknow.com: photo link in comment section
- i3.markknow.com: image link in avatar
Friendly URL Handling
For example, my image link from Cloudinary for FULL images is:
https://res.cloudinary.com/xinclub/f_webp,q_auto:best/img/2023/09/2023-09-25-10-27-33.png
If using i0.markknow.com it will be:
https://i0.markknow.com/xinclub/f_webp,q_auto:best/img/2023/09/2023-09-25-10-27-33.png
Basically, it’s fine, but I want it to be a little more concise and beautiful, in form.
https://i0.markknow.com/2023/09/2023-09-25-10-27-33.png
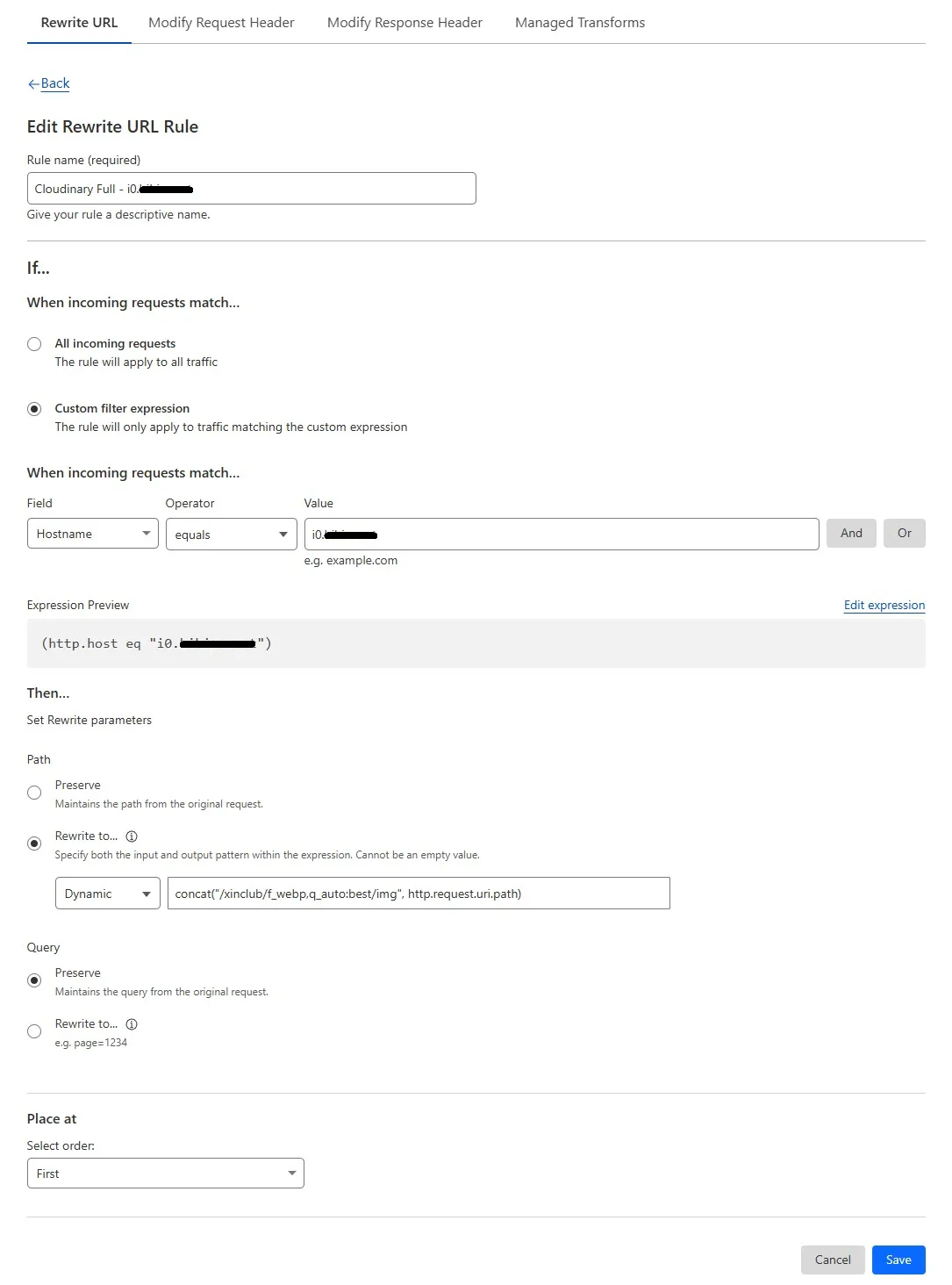
- From the domain admin page on Cloudflare -> Go to the Rules Tab -> Transform Rules -> Create rule (Rewrite URL)

- Rule name (required): set a random name to remember, I set it as Cloudinary Full – i0.markknow.com
In the If… When incoming requests match… section
- Field: select Hostname
- Operator: select equals
- Value: fill in i0.markknow.com
In the Then… Set Rewrite parameters section
- Select Rewrite to…
- Select Dynamic, fill in
concat("/xinclub/f_webp,q_auto:best/img", http.request.uri.path)
Then press Deploy
Similar configuration for image links in other locations
Remove Cloudinary Headers
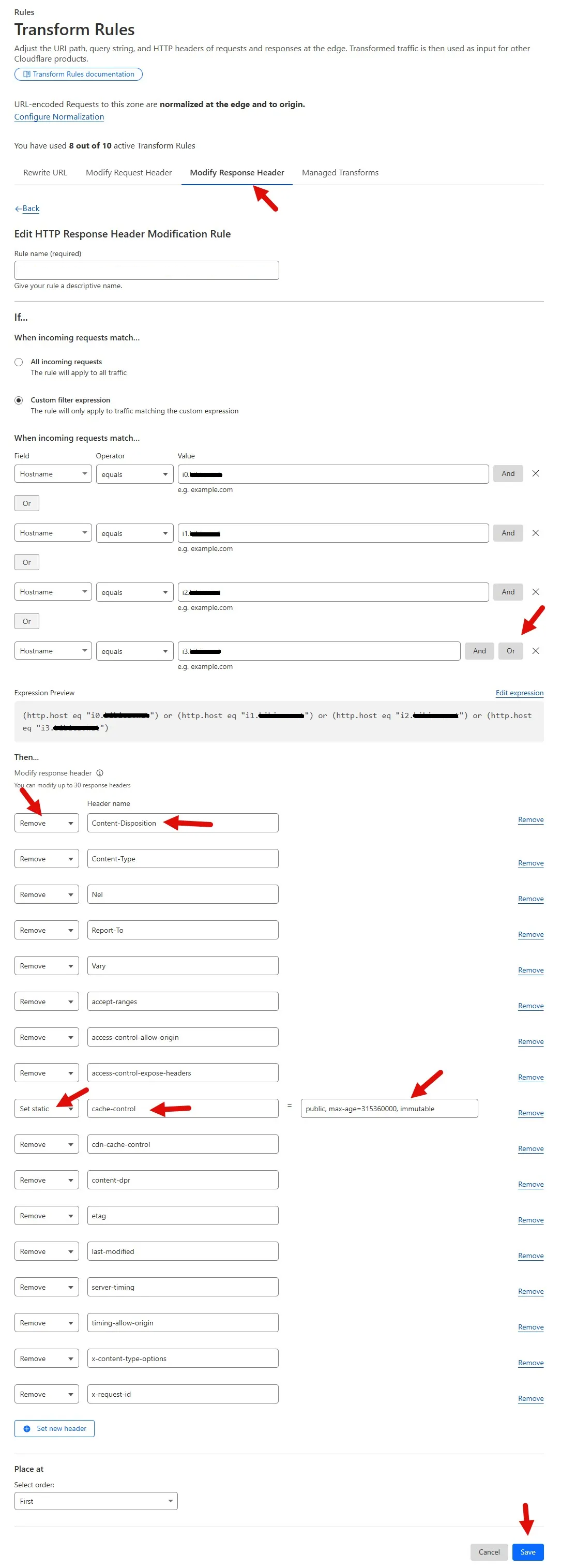
- From the domain admin page on Cloudflare -> Go to the Rules Tab -> Transform Rules -> Create rule (Modify Response Header)

If you see any headers you don’t like, you can delete them to make them look nicer, you can do it like the picture above. This step is a bit complicated so I won’t discuss it much, just do it like the picture
Conclude
In theory, I wrote this article on WordPress, Cloudinary configuration can be used on all platforms, Cloudflare Pages works regardless of the platform, so you can use Cloudinary + Cloudflare Pages for all platforms to work well.
Still testing, not too sure if everything works as calculated, but it seems okay for now.
Comment Policy: We truly value your comments and appreciate the time you take to share your thoughts and feedback with us.
Note: Comments that are identified as spam or purely promotional will be removed.
To enhance your commenting experience, consider creating a Gravatar account. By adding an avatar and using the same e-mail here, your comments will feature a unique and recognizable avatar, making it easier for other members to identify you.
Please use a valid e-mail address so you can receive notifications when your comments receive replies.